

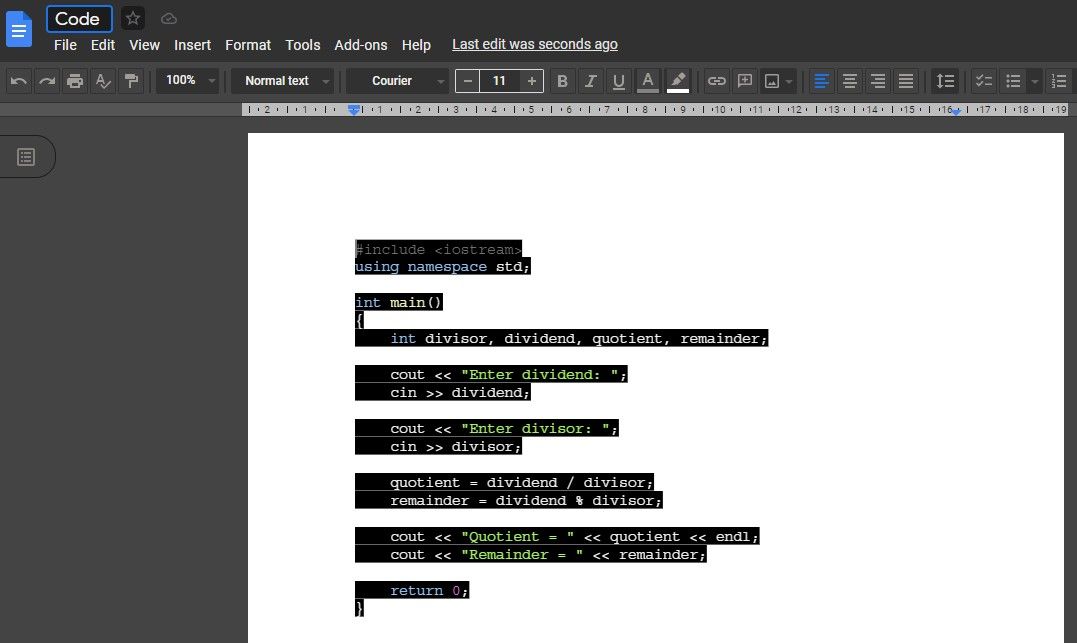
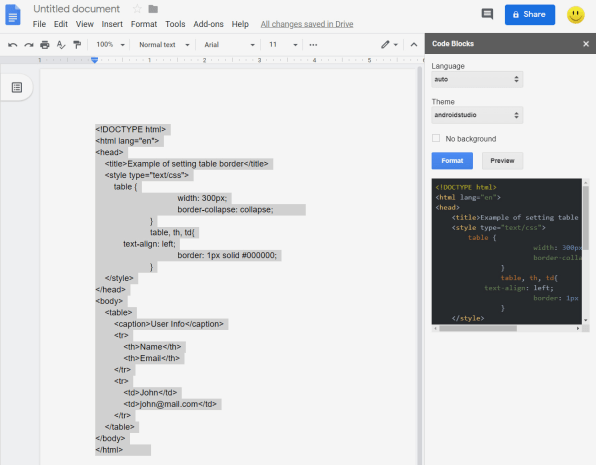
You just have to copy the code from that editor and paste it into Google Docs then Google Docs will automatically take the format as of text editor as shown below. For example, suppose I want to write HTML and CSS code then I will use either VS Code, Atom, Sublime, etc. Suppose you are a programmer then you will use a text editor. Google Docs highlighted Code Method 2: Highlight syntax in Google Docs with the help of modern IDE Process for Generating Syntax Highlight Codeĥ This will generate code with syntax highlights on the fly and just copy it.Ħ Just copy and paste it into Google Docs as shown below. Using Online tools we can easily highlight syntax in Google Docs.Ģ Paste the code in the text field and select the programming language of the code.ģ Click on " Highlight!" fig. To use the online tool you only need the internet and web browser which every Google Docs user has. Method 1:Hightlight syntax in Google Docs using Online Tools Let's discuss some of the ways for highlighting syntax in Google Drive.

With the Backtick extension, I can write and format my inline code snippets in Markdown within Google Docs. No more struggling with wonky formatting or trying to find workarounds.


The extension seamlessly integrates into the Google Docs editor, allowing me to effortlessly insert inline code blocks using backticks. That’s when I stumbled upon the “Backtick” Chrome extension, and it has been a game-changer for me. For instance, when working in Google Docs, despite the presence of a “markdown” option, inline code blocks never seemed to work as expected. One issue I’ve encountered, however, is that not all platforms fully support Markdown. Whether it’s writing blog posts, documentation, or even taking notes, Markdown is my go-to tool. It’s an elegant and straightforward markup language that allows for easy formatting and structuring of text. Zach Brogan, you are my new best friend! I have to confess, I’m a big fan of Markdown.


 0 kommentar(er)
0 kommentar(er)
